Hi 👋, I'm Yogesh Yadav. I'm a self-taught full-stack developer. Before this project, I was only following tutorials on the web and never made an end-to-end real-world project on my own. I decided to choose #vercelhashnode as a great opportunity to come out of my comfort zone and build something useful for the tech community.
TL;DR
ConfCube is networking app for tech events/ conferences/ webinar/ seminar/ meetup/ summit.
Here is the site link 👉 ConCube Live.
Here is the repository 👉 GitHub Repo.
💡 Inspiration
When I started my programming journey last year, everybody advised me to attend tech events for exposure and meeting new people.
Let's be honest – conferences can be intimidating for introverts when you have to talk to a stranger and you don't know anything upfront about that person.
Another issue I faced is I wanted to find a UI/UX developer for collaboration, but unfortunately in the crowd of 1000s of people, you can only network with few people.
After covid, most of the tech events are happening virtually and there is no room for networking with each other like we used to do before.
I always thought there should be some platform where I can see the interests and skill set of attendees, so it's easy to interact with each other without being awkward. But Sadly, there is no platform available and therefore I decided to build one.
🎥 Video Demo
🎨 Design process
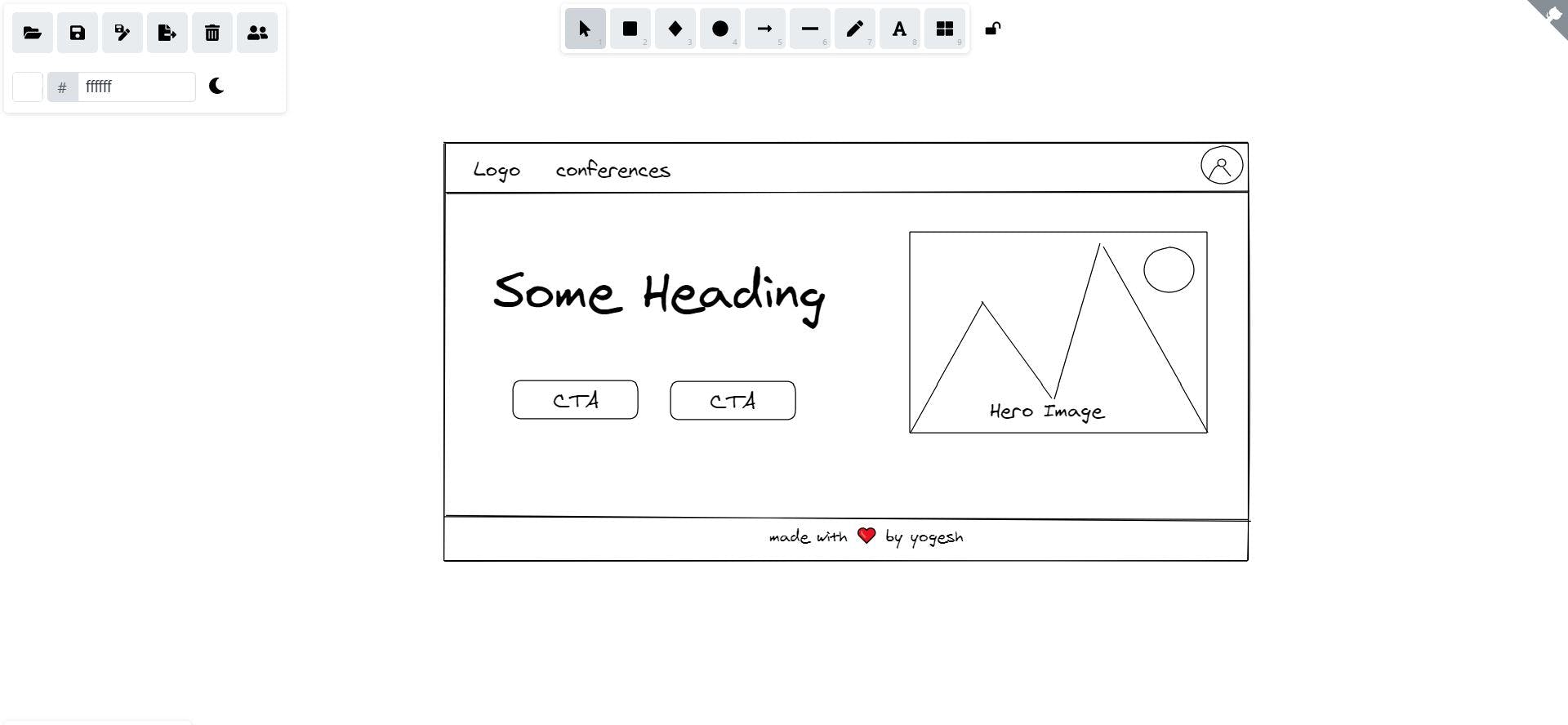
Here's my design process I took for ConfCube.
First, I start with Excalidraw for brainstorming and to quickly generate low-fidelity mockups.

Then, I transition to high-fidelity design with Figma.
I'm not a great designer, but I have an eye for great design and always aim for simplicity and minimalistic.
Other than that mobile-first approach also helps me to make a fully responsive design from the very start.
🏗️ Development
As I'm building a hybrid web app that consists of static pages (i.e landing page) and dynamic pages (i.e profile page), I have three options to choose from
- Create-react-app
- Gatsby
- Nextjs
I was already familiar with Gatsby and create-react-app and didn't want to learn a new framework from scratch, so I left with these two.
Choosing between these two is an easy task.😉
| Gatsby | Create-react-app | |
| Webpack support | ✅ | ✅ |
| Hot reloading | ✅ | ✅ |
| Client-side route | ✅ | ✅ |
| Static rendering | ✅ | ❌ |
| Code splitting | ✅ | ❌ |
| Seo friendly | ✅ | ❌ |
| Plugin support | ✅ | ❌ |
The next challenge was choosing the right backend. First, I played with Hasura but then decided to make this whole app serverless, so chose firebase.
My Complete Tech Stack
| Tech | Use case |
| ChakraUI | Clean and minimal UI |
| Gatsby | fast static page on front-end |
| Firebase auth | sign in with Google or GitHub |
| Firestore | document-based real-time database |
| Vercel | for hosting |
| Contentful | CMS for conference page |
For a list of upcoming tech conferences, I extract data from an open-source project. Shout out to tech-conferences repo for maintaining a beautiful list.
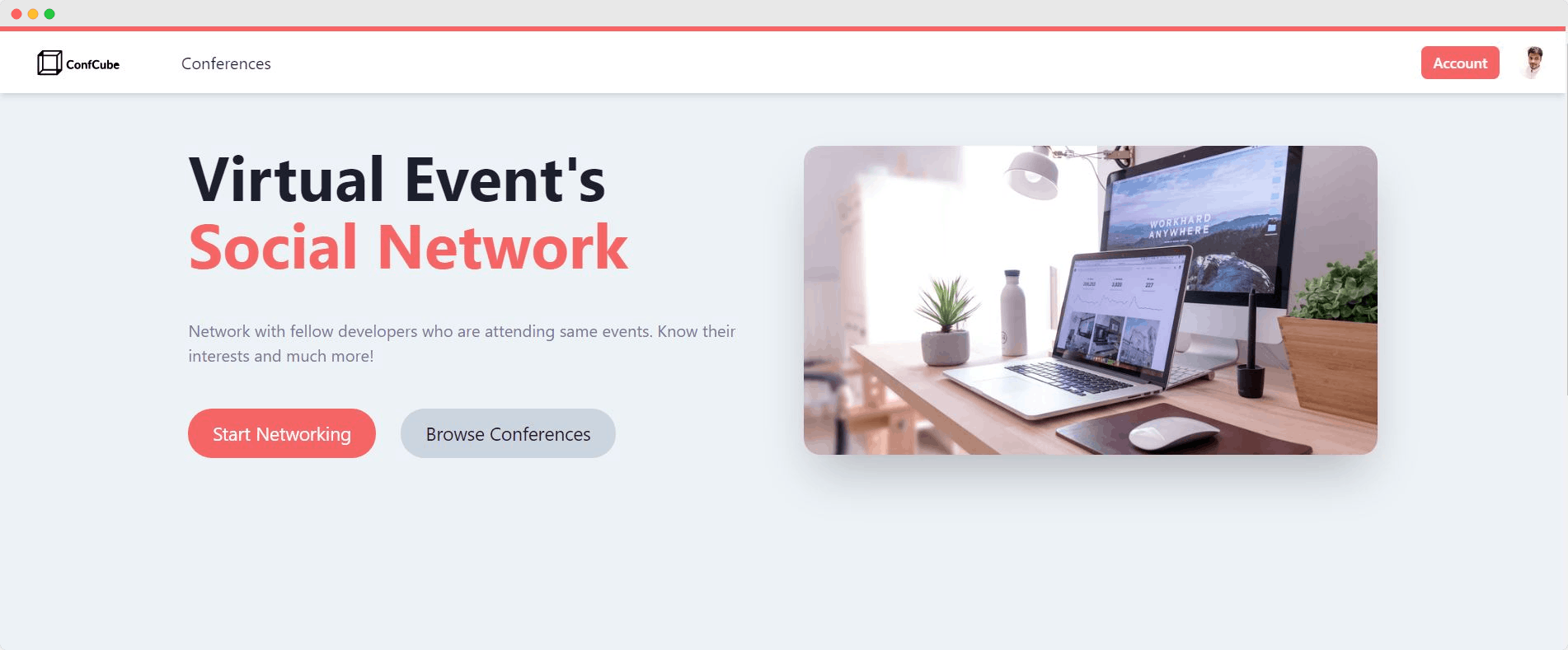
ScreenShot of Static page
- Homepage

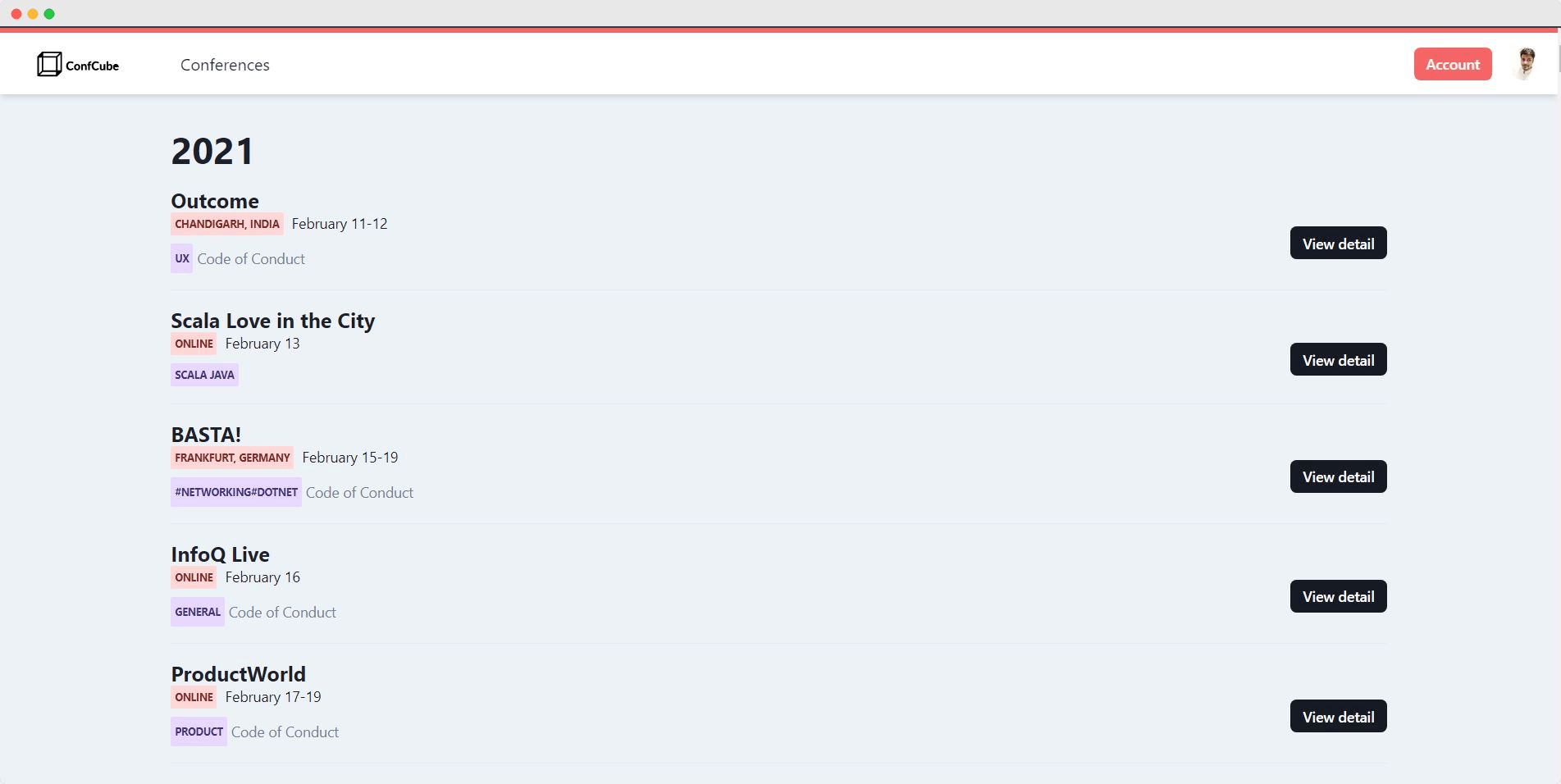
- Conference list page

ScreenShot of Dynamic Page/ Client Side Page
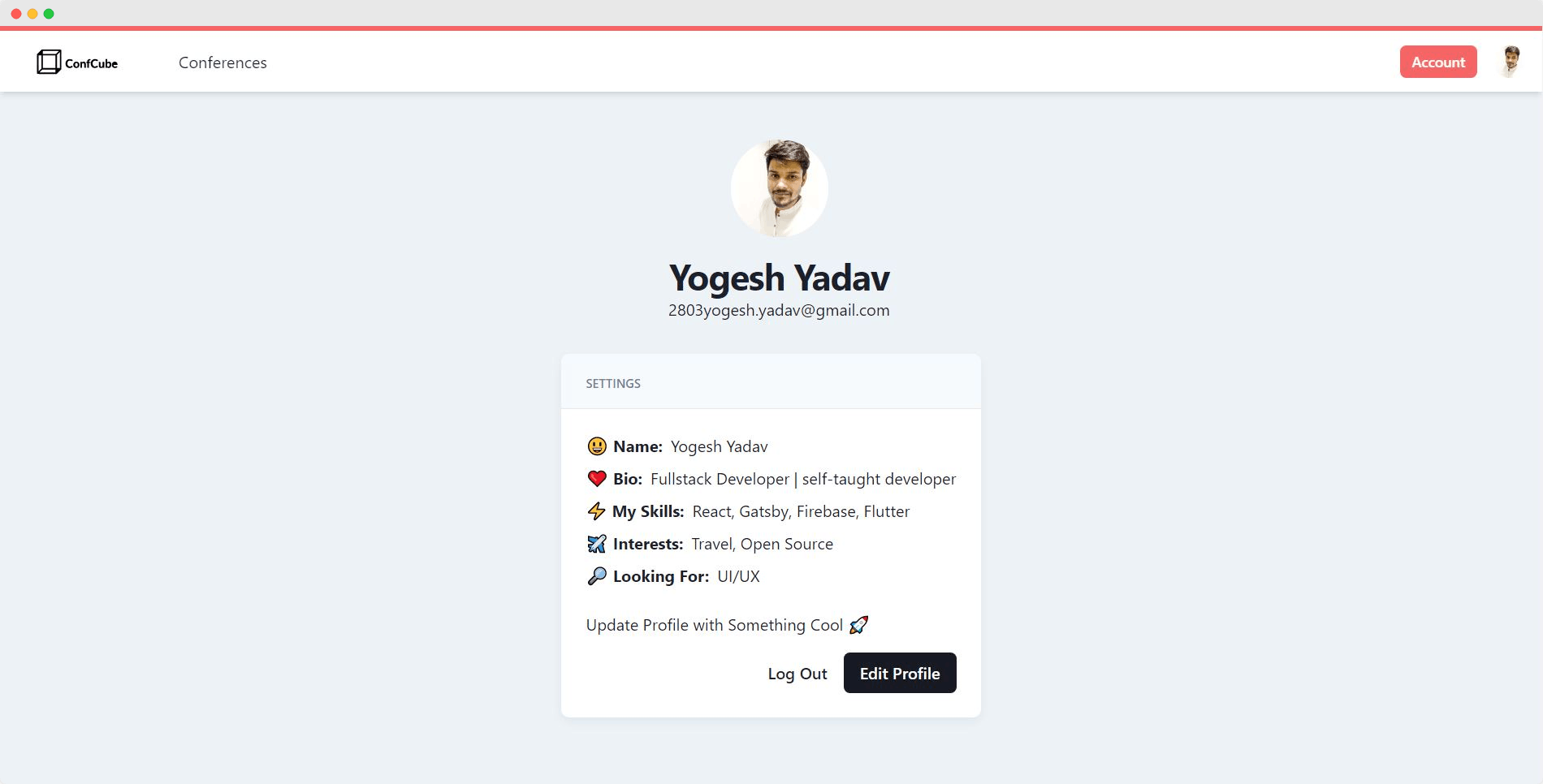
- Profile page

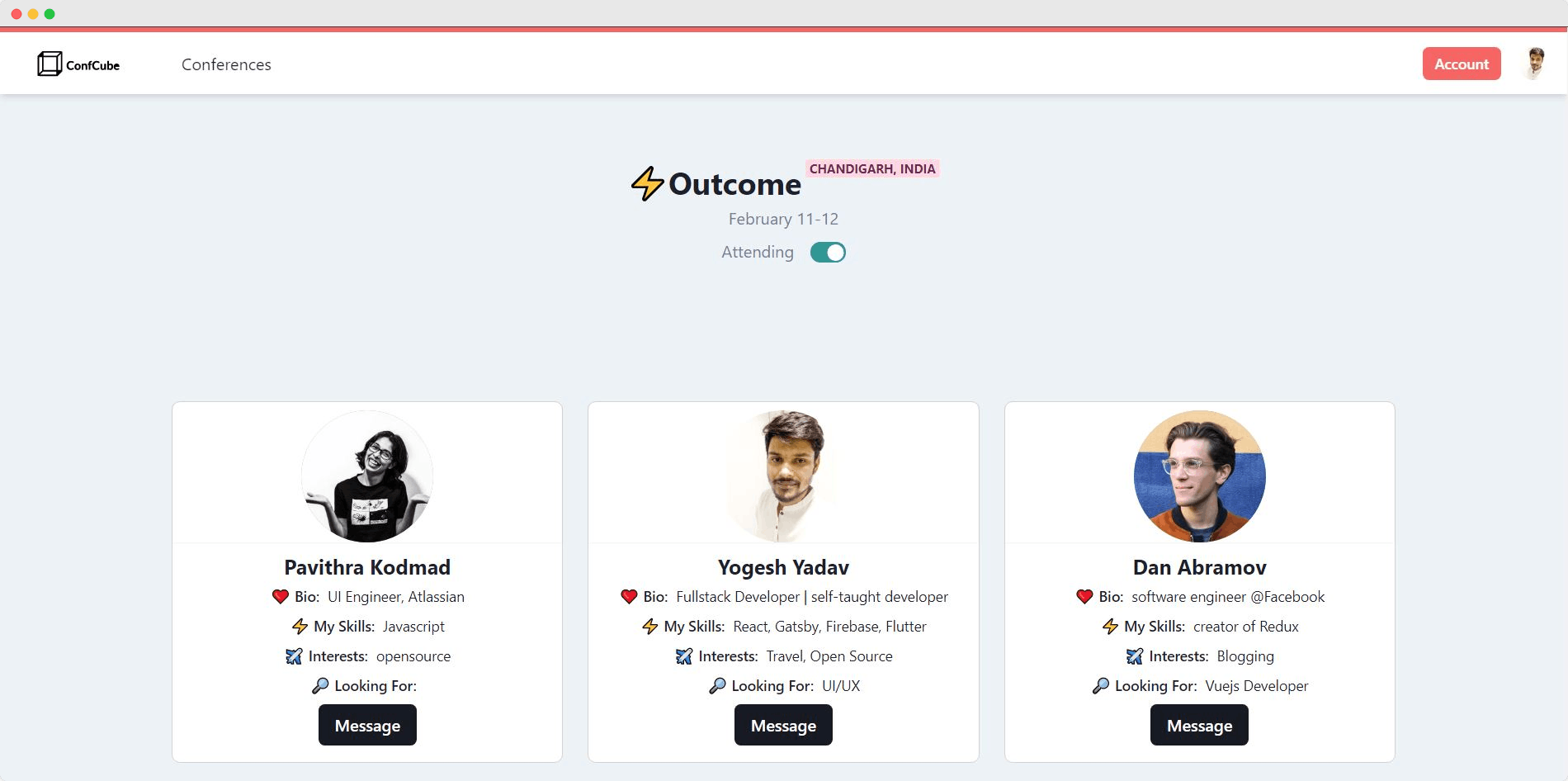
- Conference detail page

🚧 Challenges
| Challenge | Solution |
| Server-side build error | by ignoring firebase module during build time |
This particular bug took me two days to solve. Since it was my first time building a dynamic app with gatsby and I never encounter this during the static build. Below code is I used inside gatsby-node.js to solve this problem.
exports.onCreateWebpackConfig = ({ stage, loaders, actions }) => {
if (stage === "build-html") {
actions.setWebpackConfig({
module: {
rules: [
{
test: /firebase/,
use: loaders.null(),
},
],
},
})
}
}
| Challenge | Solution |
| 404 on Refresh page | by checking if window defined |
It is frustrating when everything works great in localhost but fails in production. I found many times errors are solved by just checking if the window is defined or not. It's like a magic pill to avoid all your SSR errors in gatsby. Below is the code in case if you stuck someday.
const browser = typeof window !== 'undefined' && window;
browser && (errorcode)
🔮 Future Scope
There will be always room for improvement. I have some plans to implement and make it more useful to the developer community. You can expect the following features in the upcoming days.
- User can change profile photo
- On platform chat option
- dark/light theme option
- write SEO for each page
- Integration test for robustness
- Documentation guide
🤝 Contributing
The project is fully open-source so you could add an issue, a pull request on Github. Create a new pull request if you want to list your event on the conference page.
Wrapping up
First of all thanks to hashnode for conducting Vercel Hashnode Hackathon. This hackathon forced me to do stuff that I thought out of my league once upon a time like reading the documentation. Overall it's a huge learning experience for me.
I feel programming gives you the superpower to manifest anything into reality. This is my first blog and the first hackathon so please give your review on how can I improve in the future. Looking forward to your words.
Feel free to ask in the comments or mentions me on my Twitter.
I would like to see your profile inside ConfCube! ❤️
⚡ Happy learning!